Som en webbyrå där teknik och design står i främsta rummet, vill man inte gärna göra kompromisser mellan en välfungerande hemsida och en snygg hemsida. Med variabla teckensnitt blir det lättare att använda ett teckensnitts olika varianter, utan att tumma på hemsidans hastighet. Men vad är egentligen variable fonts? Och kan det lösa alla våra problem? I den här artikeln går vi igenom just detta: de variabla teckensnittens funktion, dess möjligheter och begränsningar, och hur du själv kommer igång med att använda dem. Häng med!

Vad är variable fonts?
En variable font är alltså ett nytt format av teckensnitt som kan användas inom webbdesign. Det kommer med fördelar som minskad filstorlek och ökad kontroll över teckensnitten.

Hur fungerar det idag?
Innan vi kan känna att variable fonts faktiskt har en fördel bör vi kolla lite på hur det funkar idag. Vid arbete med teckensnitt så pratar man ofta om en teckensnittsfamilj. I familjen ingår flera olika stilar, där stilarna har gemensamma nämnare men individerna är olika. Teckensnittfamiljen är exempelvis ”Times new roman”, varje stil i familjen är sedan exempelvis regular, italic eller bold.

Vid klassisk användning av teckensnitt så är varje stil separerade i olika filer. På webbplatser där man kanske bara använder två olika teckensnittsfamiljer i två olika stilar behöver detta inte vara ett problem. Om du däremot vill använda flera teckensnittsfamiljer och flera olika stilar i varje, kan detta påverka hemsidans hastighet: ju fler teckensnitt du läser in, desto långsammare går det. Detta problem har Variable fonts kommit för att lösa.
Hur fungerar variable fonts?
En variable font förpackar alla olika stilar i en teckensnittsfamilj till en enda fil. Filen utgår från en specifik stil och anpassas därefter utifrån olika axlar. Exempelvis ”Weight” som avgör hur tunn eller tjock stilen ska vara. Detta innebär inte bara att filstorleken blir signifikant mindre, utan det gör även att teckensnittet i större utsträckning kan få fler variationer. Istället för att bestämma om ett teckensnitt ska vara ”Semi-bold” eller ”Bold” kan designerna välja ett värde mellan 400 och uppåt 1000. Vilket erhåller otroligt fler varianter än de tidigare två.
Så hur gör man?
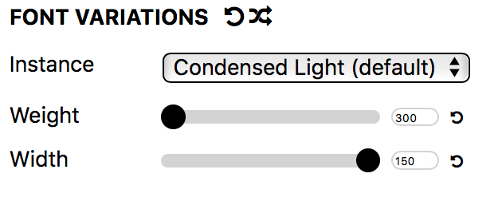
För att börja använda variable fonts behöver du först hitta ett teckensnitt som stödjer formatet. Detta kan du exempelvis göra på Google fonts eller axis-praxis. Kontrollera vilka axlar som teckensnittet har och inom vilka värden det går att påverka. På axix-paxis kan det se ut såhär:

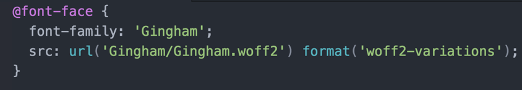
Teckensnittet i exemplet ovan har två axlar, Weight och Width. Axeln Weight tar emot värden mellan 300 och 700. Axeln Width tar emot värden mellan 1 och 150. Olika teckensnitt har olika axlar och olika värden att korrigera, detta kontrolleras där teckensnittet laddas ner. Filformatet för en variable font är vanligtvis ”.woff2”. När teckensnittet är nedladdat och du vet vilka axlar du kan påverka med vilka värden är det dags att börja designa dina teckensnitt i css. Introducera till att börja med teckensnittet via @font-face.

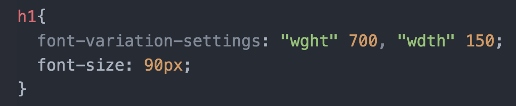
Sedan kan du manipulera axlarna via ”font-variation-settings” som exemplet nedan. Wght står för Weight och wdth står för Width.

Begränsningar
Variable fonts låter än så länge väldigt spännande och bra, men det finns några begränsningar som kan vara bra att komma ihåg innan vi kastar oss ut i en ny värld av teckensnitt. Först och främst så är denna typ av teckensnitt fortfarande relativt ny, detta innebär att det inte finns en uppsjö av olika teckensnitt att välja mellan. För oss som vill skriva på svenska kan jakten på ett bra teckensnitt ibland bli ännu svårare eftersom vi använder å ä ö i vårt alfabet.
Vill du använda Variable fonts på en webbplats är det viktigt att webbplatsens användare har en uppdaterad webbläsare, vilket är något vi inte kan lite på att alla har. Ett antal webbläsares äldre versioner stödjer inte variable fonts och teckensnittet kommer därför inte fungera för de användarna. Men detta är inget problem som inte går att lösa. Läs mer härom hur du skapar en ”fallback” till icke stöttande webbläsare.
Tänk på att variabel fonts syfte är att minska teckensnittens filstorlek. Används inte många olika vikter och teckensnittsfamiljer kan den gamla varianten av teckensnitts hantering fungera minst lika bra.
Laddar din hemsida långsamt på grund av många teckensnitt? Hör av dig till oss så hjälper vi dig!

