WordPress lanserade för en tid sedan ett nytt redigeringsverktyg, som revolutionerade innehållshanteringen i WordPress. Verktyget heter Gutenberg och ger dig som administratör stora möjligheter när du vill skapa nya sidor och inlägg. Men, som med mycket annat fungerar det bäst när det används på rätt sätt. I den här artikeln ger vi dig 9 tips på hur du skapar snyggt och bra innehåll i Gutenberg!

Tips 1: Förstå Gutenberg
Gutenberg är en wysiwyg-editor som du stöter på varje gång du öppnar en ny sida eller inlägg i WordPress. När du skapar eller redigerar en sida så placerar du ditt innehåll i olika block. Blockens syfte är att strukturera upp innehållet och göra innehållet mer lättillgängligt och läsvänligt för besökarna. Blockens funktion har ett flertal fördelar: innehållet blir tydligt uppdelat för dina besökare och det underlättar ditt arbete med att skapa en enhetlig webbplats. En annan stor fördel med Gutenberg är att du samtidigt som du redigerar ser hur sidan kommer att se ut, det vill säga ”What You See Is What You Get”.
Tips 2: Använd rubriker
På en sida har du möjligheten att dela upp informationen i olika rubriker. Rubriker vill du använda för att göra texten mer lättillgänglig för läsaren eller för att guida läsaren till den sektion av sidan som är mest intressant för dem. För rubriker används Gutenberg blocket rubrik. Där placeras alla rubriker förutom sidans titel. En plats för titeln finns från början när du öppnar redigeraren.

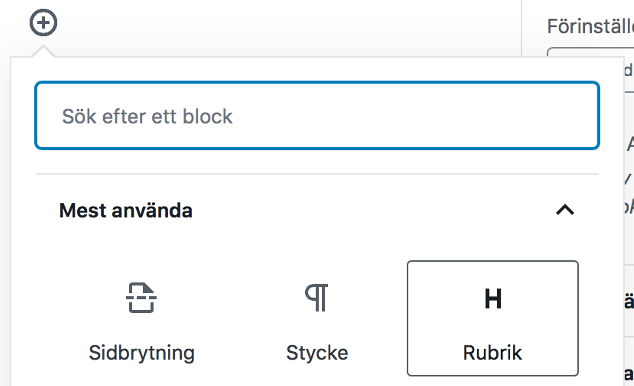
Sidans övriga rubriker läggs till i nya block genom att trycka på +, välj blocket rubrik.

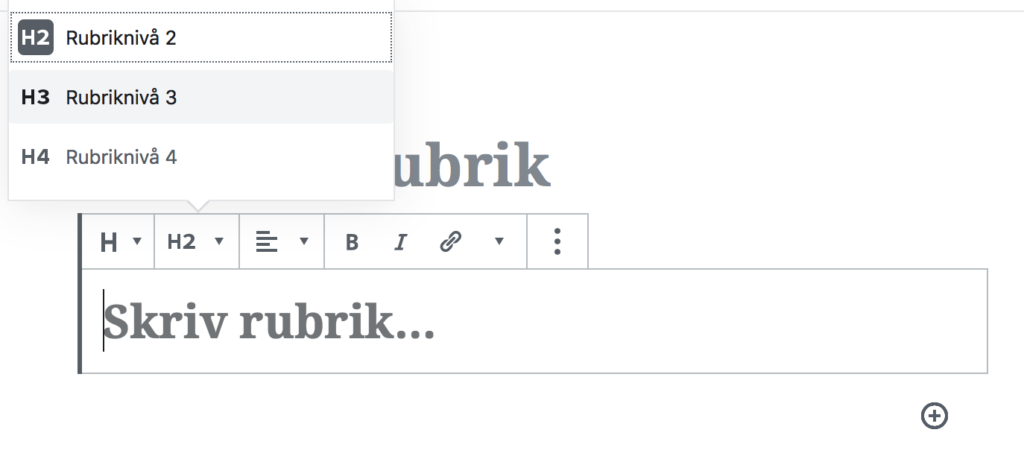
För alla rubriker kan du själv välja vilken nivå rubriken ska ha i texten.

Förutom att rubriker underlättar läsvänligheten för dina besökare så underlättar det för en sökmotor att förstå strukturen på ditt innehåll och ökar din sidas tillgänglighet.
Tips 3: Bestäm vad du vill förmedla med din text
Mellan rubrikerna placerar du ditt textinnehåll. Innan du börjar skriva ska du bestämma dig för vad du vill förmedla med din text. Välj ut ett antal nyckelord som du återkommer till i texten. Bestäm syftet med texten, om du vill informera, inspirera eller något annat och skriv därefter texten utifrån det syftet. I Gutenberg används blocket stycke för din text. På ett flertal av dina sidor kan det vara bra att efter titeln skriva en ingress.
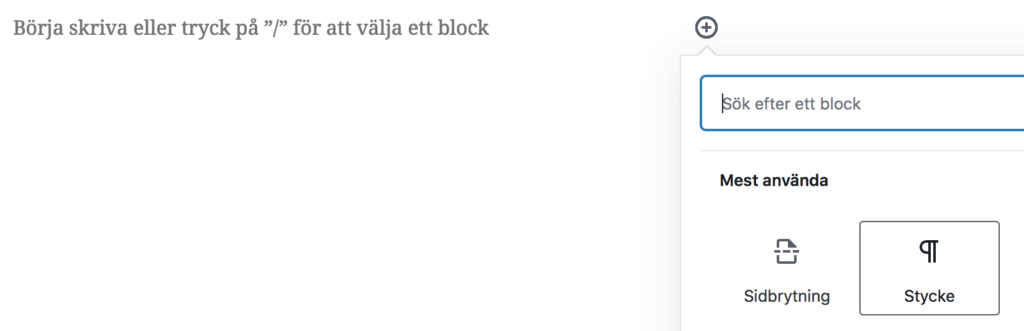
Där skriver du en kort introduktion på vad sidans innehåll handlar om. Den ska gärna vara intresseväckande så att dina besökare känner att de vill stanna och läsa resterande innehåll. Ingressen kan även ibland fungera som en förhandsvisning av sidan eller inlägget på exempelvis din startsida. Texten kan du skriva direkt där det står “Börja skriva eller…” eller så kan du trycka på + och välja blocket stycke.
Tänk på!
När du beställer en webbplats av Hamrén så brukar vi alltid utveckla ett eget ingressblock för att underlätta för dig. Har du tillgång till ett ingressblock så skriver du ingressen där istället för i blocket stycke.

Tips 4: Smycka med bilder
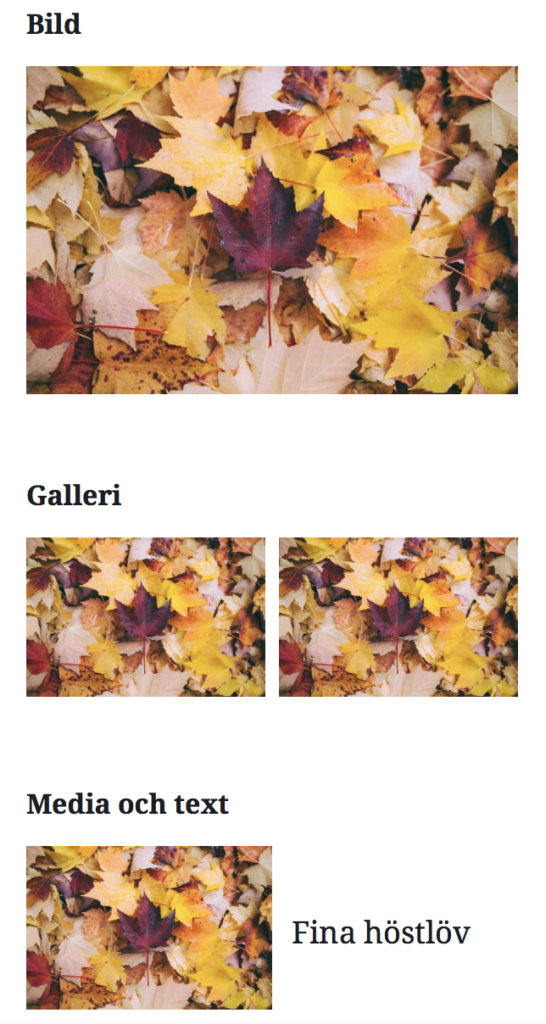
Bilder kan vara ett trevligt inslag i en lång text. I Gutenberg kan du lägga till bilder på tre olika sätt. I blocket “Bild”,“Galleri” eller ”Media och text”.

Blocket ”Bild” använder du om du vill lägga till en bild och ”Galleri” om du vill lägga till flera bilder på samma plats. Slutligen använder du ”Media och text” om du vill använda dig av en bild och text tillsammans. Glöm inte att när du använder bilder så är det viktigt att beskriva bilden i bildtexter och i alt-texter för både tillgänglighet och extra begriplighet. Här ser du ett exempel på hur det kan se ut i Gutenberg när du använder de olika bildblocken.

Tips 5: Citera på ett stiligt sätt
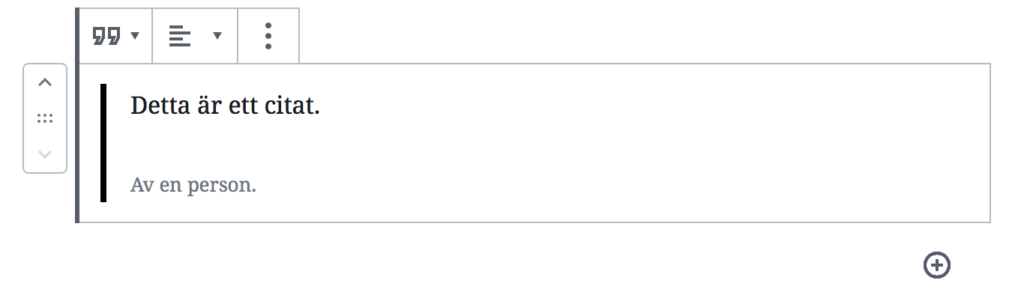
Använder du frekvent citat på din webbplats kan du använda blocket citat för detta. I blocket citat så kan du både skriva själva citatet och blocket tillhandahåller även en plats för referens till citatets ägare.

Blocket citat är bra att använda för att göra sidan mer luftig och det kan belysa de viktiga delarna i din text. Det gör också att du får rätt programmatisk struktur på dina citat, samt en enhetlig sida då citaten följer samma utseende på hela webbplatsen.
Tips 6: Slussa besökarna rätt
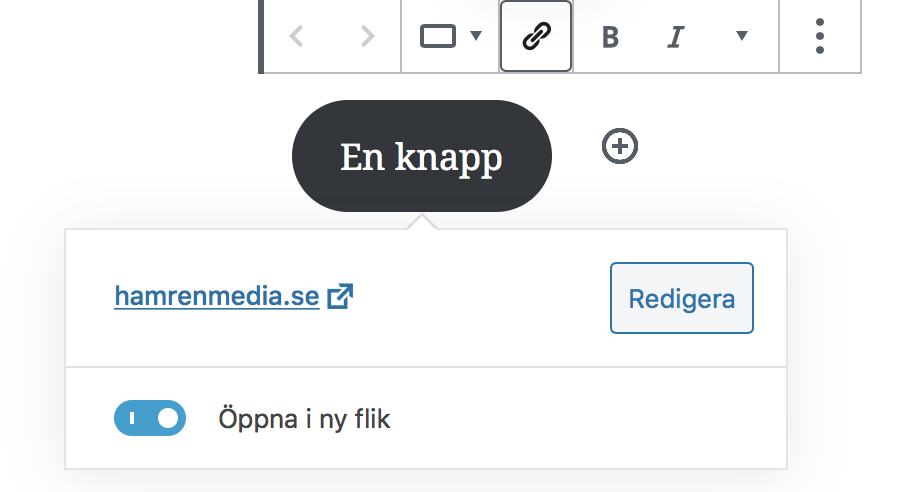
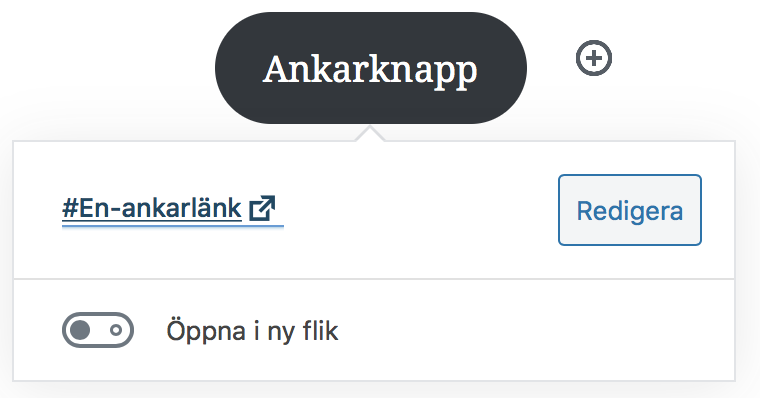
Vill du slussa runt dina besökare från en sida till en annan så är blocket ”Knapp” ett fördelaktigt alternativ. Knappar kan skicka besökaren vidare till en ny intern sida, en extern sida, eller förflytta besökaren på aktuell sida. När besökaren skickas till en extern sida är en tumregel att öppna en ny flik för användaren. På så sätt kommer besökaren enkelt tillbaka till din sida efter det korta uppehållet. Använd blocket ”Knapp” och trycker på länkikonen, skriv in länken du vill skicka användaren till och tryck på enter. Här kan du även välja om länken ska öppnas i en ny flik eller inte.

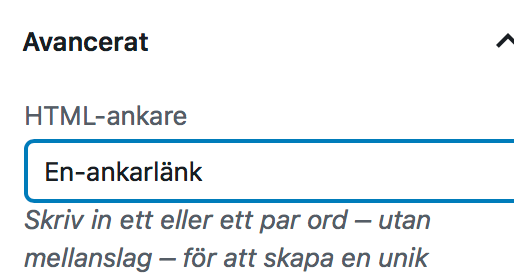
Vill du enbart förflytta besökaren på den aktuella sida behöver du först bestämma vart besökaren ska flyttas. Exempelvis till en rubrik längre ner på sidan. Tryck på den rubrik du vill förflytta besökaren till. I högerspalten kan du se ett flertal olika inställningar för blocket. Där öppnar du rubriken ”Avancerat” och skriver några sammanhängande ord i fältet ”HTML-ankare”.

Kom ihåg orden du skrev in och gå tillbaka till din knapp eller skapa en ny knapp. Där skriver du in orden som länk, men använd tecknet hashtag (#) framför orden. I mitt exempel blir länken därför #En-ankarlänk. Eftersom du här fortfarande skickar användaren till en intern sida ska ingen ny flik öppnas.

Tips 7: Tappa inte ditt skrivarflow
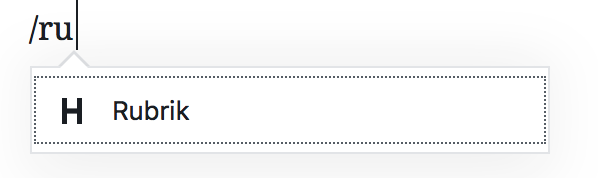
Använd Gutenbergs snabbkommando ”/” för att direkt lägga till nya block utan att trycka på + ikonen. Skriv antingen enbart ”/” i stycket och scrolla till önskat block, eller sök på vad du önskar exempelvis ”/rubrik” så tas ett nytt rubrikblock fram.

Tips 8: Se över sidans innehåll
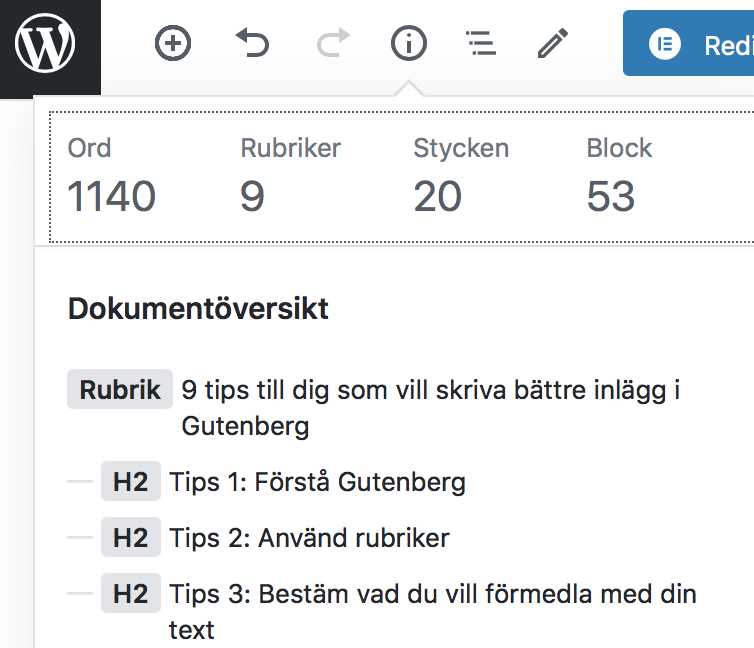
Genom att klicka på (i) uppe i vänster hörn får du en snabb överblick över sidans innehåll. Antal ord, stycken, block samt rubrikstrukturen. Här får du en indikation på hur sidans innehåll är strukturerat.

YOAST är ett plugin som hjälper dig avgöra om innehållet fungerar för din SEO. De tillhandahåller en checklista som du kan gå igenom innan du publicerar. Hela checklistan hittar du här.
- Om du använder YOAST är då den lilla punkten grön?
- Är huvudämnet i din artikel tydligt?
- Finns det några långa stycken? Idealet är att varje stycke är fem till sex meningar.
- Har du lagt till interna länkar? Du kanske har fler artiklar på din webbplats som behandlar likande ämnen, då kan det vara bra att länka till dessa.
- Har du en tydlig uppmaning till handling i slutet av din artikel?
- Kan du optimera för fler relaterade nyckelord?
- Använder du övergångsord?
- Har du valt rätt kategori och tagg?
Tips 9: Kontakta oss om du behöver hjälp!
Ta en titt på Manualen för din hemsida i WordPress om du vill lära dig mer.
Vill du att vi hjälper dig? Inga problem – vi finns bara ett samtal bort!

